Content and design work together to enable an interaction—whether the interaction inspires an action or a decision, or even if makes the customers think. Interaction design is the closest example of what brings content and design together.
The Interaction Design Foundation describes the practice as: “The goal of creating products that enable the user to achieve their objective(s) in the best way possible.”
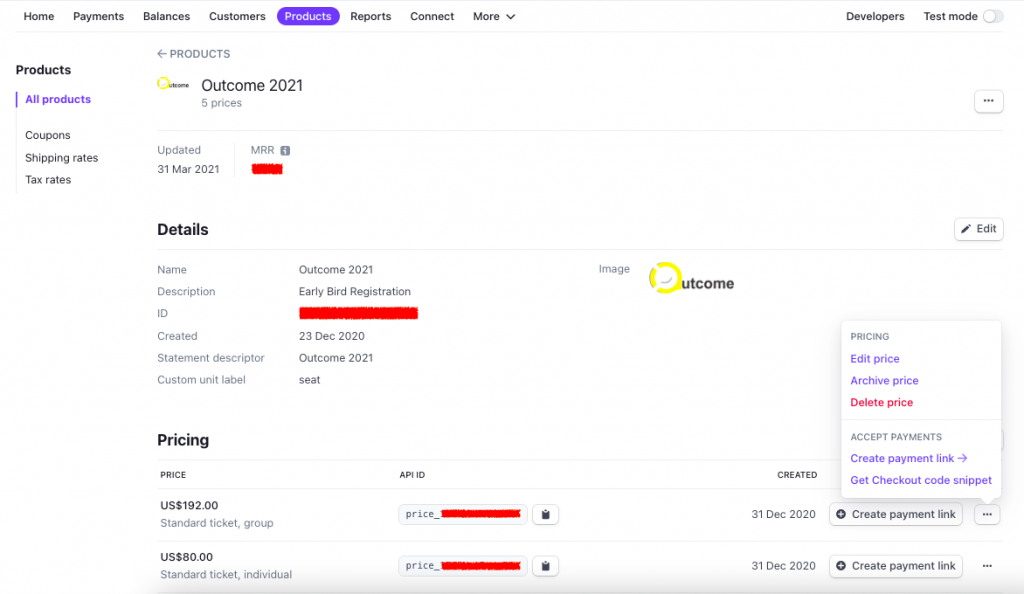
A set of logically-related and well-designed interactions can respond to the customers’ hierarchy of content needs on the interface—and this is one of the primary goals of content design—content and design collectively. For example see how Stripe helps you find the right content for your hierarchy of needs, via well-designed interactions.

Imagine what could be the users’ goals or needs before they decide to add new pricing. The interactions in the product details give them the confidence for any actions in the pricing. This is the pre-interaction state.
When the users decide to edit a pricing, it prepares them for the next interaction on the same or on next interface. This is the post-interaction state.
If you think of merely a single interaction—it is deeply connected to other interactions in the specific user story, or in their journey. Every interaction is in the middle of a pre-interaction and a post-interaction state.
Content design enables interaction design as it sets up the pre-interaction, in-interaction, and post-interaction experience for the audience. It means that the lifecycle of an interaction is beyond the interaction itself—it transcends across multiple interactions, and different decision models of the customers.
A user story is a set of logically interrelated interactions designed for that specific goal—just as we see that origami is a set of logical folds (I love this origami metaphor by Aza Raskin). If you see an interaction for its lifecycle, its sphere of influence is much beyond its current state—it inspires a series of interactions, actions, and decisions in the common interest of the users and the organization for their respective success criteria.
In the words of an interaction:
As content and design practitioners, you plan me for a specific role or a user action. Also, you plan the affordances and the signifiers to add clarity and purpose in my role.
While you are designing me, an important part of me is already planned and designed in another interaction before me. The real power of your practice lies in the affordances and the signifiers on the intersection of multiple interactions—what takes the customer journey forward. Just as the power of a network of people in a community or group is in the interactions among those people.
What makes me more useful is what happened in the pre-interaction and what might happen in the post-interaction. The value metrics in my lifecycle are mostly outside me—these are in the series of intersections.
My lifecycle is seen in the system lens (see a related tweet).
—
An interaction does not exist in a single interaction—and an interaction’s lifecycle is greater than the sum of all the interactions’ taken together for a single story.
